「文字サイズ」機能で文字の大きさを変えられます
画面右上の「文字サイズ」機能を使うことで簡単に文字サイズを大きくできます。
「大」ボタンを押すと文字サイズが大きくなります(ボタンを押す毎に、文字サイズは大きくなります)。
「中」ボタンを押すと文字サイズは元に戻ります。
「小」ボタンを押すと文字サイズは小さくなります。

ブラウザの表示設定を変える
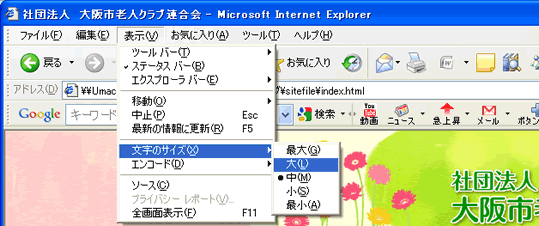
- Windowsで、Internet Explorerを使っている場合
メニューバーにある「表示」から「文字のサイズ」を選びます。"大"または"最大"を選んでください。

- Windowsで、Operaを使っている場合
メニューバーにある「表示」から「ズーム」を選びます。
最初の文字サイズが100%です。120%から200%の中からいくつかの拡大率を指定してみて、ちょうどいい大きさを見つけてご覧ください。
- Windowsで、Firefoxを使っている場合
メニューバーにある「表示」から「文字サイズ」を選びます。
"大きく"を1回選ぶごとに1段階大きくなりますので、ちょうどいい大きさになるまで、繰り返してください。
- Macintoshで、Safari を使っている場合
メニューバーにある「表示」を選びます。
"文字を拡大"を1回選ぶごとに1段階大きくなりますので、ちょうどいい大きさになるまで、繰り返してください。
迷わずにページ移動と、どこを見ているかがわかります
本ホームページでは、各ページ上部に各サブトップにジャンプできるメニューバーを設置しています。
これによりメニューバーのあるページでは、どこからでも各サブトップのトップページにジャンプできます。

サイトマップ
ページの上部に「キーワード検索」以外に「サイトマップ」を表記しています。「サイトマップ」ではサイト構成をテキストで見やすく表記しています。

ユニバーサルデザインを目指して
はじめに ―ユニバーサルデザインとは―
「生活に関わるものは、だれもが無理なく利用できるようにデザインする」考え方を、「ユニバーサルデザイン」といいます。公共のサイトには、だれもが情報を得ることができる「情報のユニバーサルデザイン」の実現が強く求められています。
高齢者、身体の不自由な人、キーボードやマウスを利用しにくい人、小さい画面を使っている人、テキスト表示や音声読み上げのブラウザを使っている人、低速の回線で接続している人、その他様々な環境にある人々が東山区役所のホームページを訪れます。大阪府老人クラブ連合会では、そのすべての人が戸惑うことなく利用することができる、誰もが便利で使いやすいホームページづくりを目指しています。
大阪府老人クラブ連合会WEBサイトのユニバーサルデザイン方針
具体的な内容
環境に依存する情報には、必ず代替手段を用意する
- 画像で提供される情報には、alt属性で適切な代替テキストを用意します。
- 画像で提供されるリンクやイメージマップには、alt属性でリンク先を表す適切な代替テキストを用意します。
- 各種のスクリプトやアプレットには、適切な代替手段や代替テキストを用意します。
- 動画や音声などマルチメディアのデータには、適切な代替テキストを用意します。
- 機種依存文字は普通の文字の組み合わせで表記します。
色の情報だけに依存しない
- 情報の明示を色だけに依存しません(モノクロモニタや音声読み上げでは「赤い部分は注意事項」といった情報は伝わりません)。
- 文字の色と背景色にコントラストをつけ、読みやすい色使いにします。
マークアップ及びスタイルシートは適切に使用する
- ユーザー側で文字サイズや色を制御できるよう、ページデザインにはスタイルシート(CSS)を使用し、文書内容とデザインを分離します。
- CSS はユーザースタイルシートの使用を妨げないよう注意して運用します。
自然言語の使用について明確にする
- 多様なブラウザで文字情報が正しく伝わるよう注意します(文字の間を全角空白で空けたり、文章の途中に強制改行記号を入れたりして文字を配置すると、音声読み上げブラウザで正しく読み上げできないことがあります)。
適切に変換できるような表を作成する
- 表組みは、音声読み上げブラウザやテキストブラウザで正しく解釈できるよう注意します。
- できるかぎり表をレイアウト目的で用いません。
コンテンツに対してユーザの制御を保証する
- 文字サイズはユーザの選択に任せます。また、文字化けや予期しない表示を防ぐため、一切のフォントファミリ(書体)を指定しません。
- 利用者がモニタサイズや状況に応じてウインドウサイズを変えられるよう、表示領域の横幅を指定しません。可能な限り、横のスクロールバーを使わずに本文が読めるようにします
- 点滅したり動いたりする情報は人によっては読解不可能であったり、健康被害をもたらしたりするので使用しません。
- 音声や動画は利用者が自ら止めたり再生したりできるようにします。決まった時間で自動的にページ移動する技術は用いません。
- 可能な限りリンクを強制的に新規ウインドウで開かず、ユーザーの選択に任せます。
ユーザインタフェースのアクセシビリティを保証する
- ページタイトルを適切に記述します。
- ファイルのサイズが大きくなりすぎないよう注意します。やむをえず容量の大きいファイルを提供する際は、ファイル容量をあらかじめ明記します。
- クリックをスムーズに行うことができるよう、テキストリンク同士の間が狭くなりすぎないように、また1文字だけがリンクテキストになることをなるべく避けるよう配慮します。
特定の装置(デバイス)に依存しない設計
- フレームは使用しません(一部の音声読み上げブラウザが非対応で、またマウスレス環境での利用を著しく困難にします)。
- 頻繁に使用すると思われるリンクに、キーボードだけで遠く離れたリンクを選択できる「アクセスキー」を用意します(アクセスキーについて)
インターネットの技術標準及び指針を使用する
- HTML のマークアップはタグの意味と文脈に従って論理的に行います。
- W3Cの技術標準に従い、HTML4.01Transitional、CSS1を採用します。
- 首相官邸「IT戦略会議・IT戦略本部合同会議(第5回)」の「インターネットにおけるアクセシブルなウェブコンテンツの作成方法に関する指針」に準じて独自の指針を策定します。
文脈やページの構成等の情報を提供する
- サイトの構成を知ることのできるサイトマップを用意します。
- リンク要素によるナビゲーションを設定し、各ページの相互関係を明確にします(※2002年11月現在、リンク要素によるナビゲーションに対応しているブラウザは、Lynx、iCab、Opera7beta、Mozzilaなど一部にとどまっています)。
ナビゲーションの仕組みを明確に提供する
- すべてのページからもトップページやサイトマップなど索引機能のあるページに直行できるよう、明確なナビゲーションを設置します。
ドキュメントは明確かつ簡潔に
- できるだけカタカナ語や略語を用いず、平易な表現を心がけます。
参考資料
- 通信・放送機構(総務省認可法人)の情報バリアフリーのための情報提供サイトより
- ウェブアクセシビリティとは
- みんなが使えるホームページの作り方
- 首相官邸 IT戦略会議・IT戦略本部合同会議(第5回)より
- 資料7-参考2 インターネットにおけるアクセシブルなウェブコンテンツの作成方法に関する指針
- 音声や画像で表示されるコンテンツには代替手段を提供すること
- 色の情報だけに依存しないこと
- マークアップ及びスタイルシートは適切に使用すること
- 自然言語の使用について明確にすること
- 適切に変換できるような表を作成すること
- 新しい技術を様々な形式に適切に変換できるページを保証すること
- 時間の経過に伴って変化するコンテンツに対してユーザの制御を保証すること
- ユーザインタフェースのアクセシビリティを保証すること
- 特定の装置(デバイス)に依存しない設計であること
- 臨時の対応策を利用すること
- インターネットの技術標準及び指針を使用すること
- 文脈やページの構成等の情報を提供すること
- ナビゲーションの仕組みを明確に提供すること
- ドキュメントは明確かつ簡潔であること

